Elmentorでフォントを設定する
Elementorのデフォルトフォントを無効化する
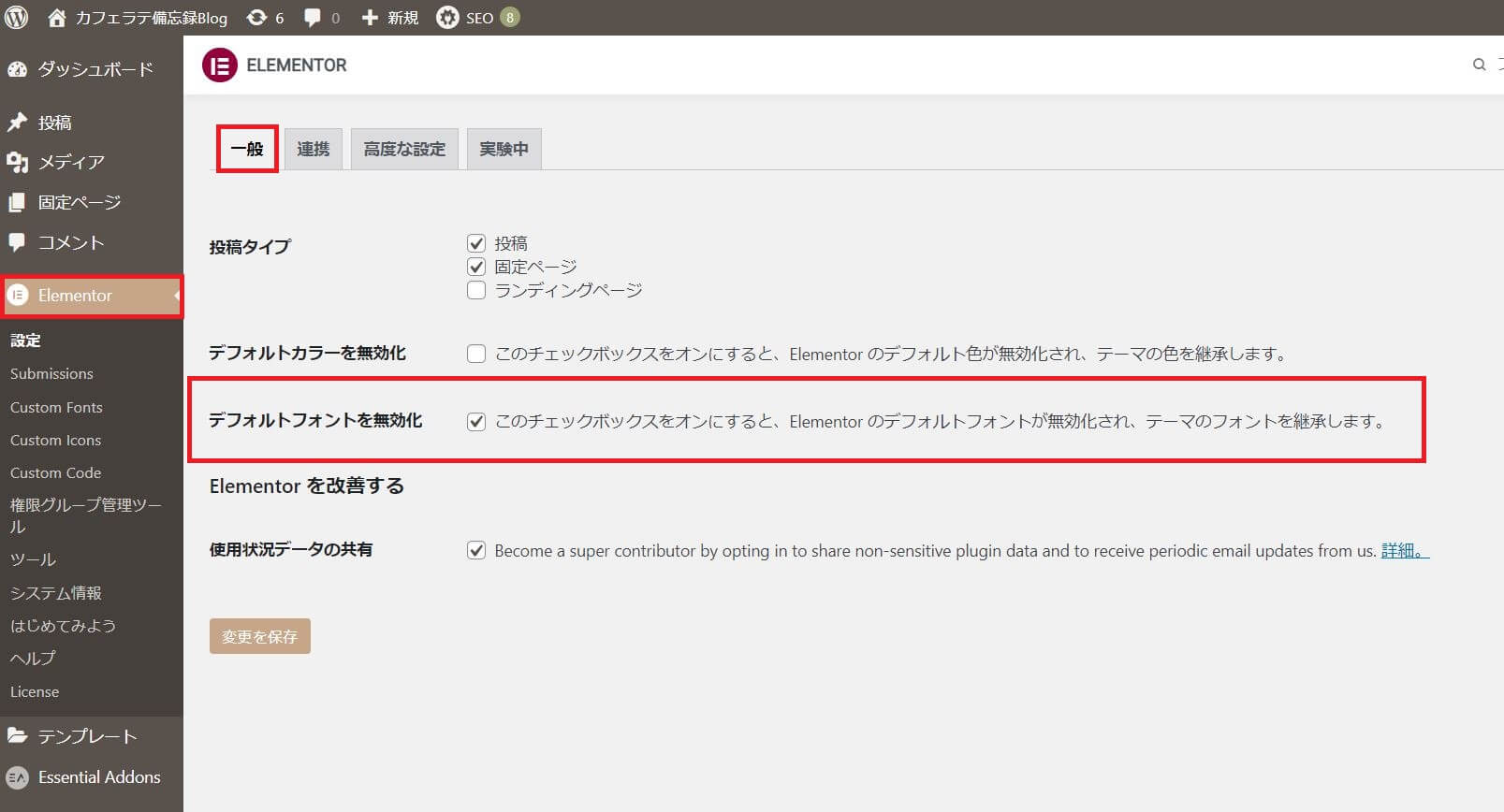
ダッシュボード>Elementor>設定>一般>デフォルトフォントを無効化に✓をする。

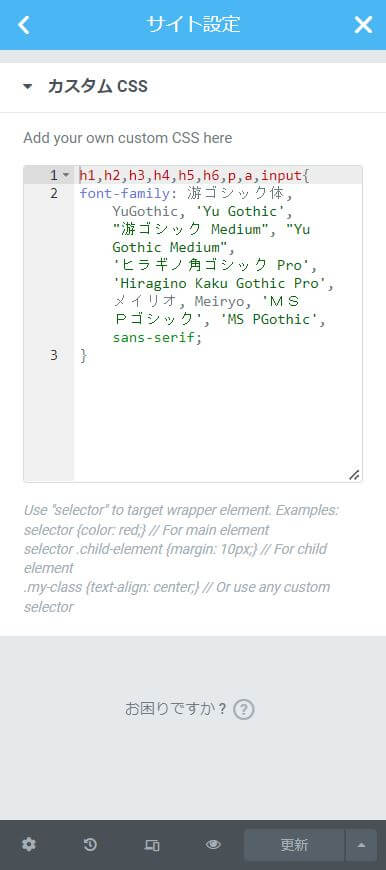
Elementorの編集画面左上のハンバーガーメニュー>サイト設定>カスタムCSS>好きなフォントを設定。
body,h1,h2,h3,h4,h5,h6,p,a,input{
font-family: 游ゴシック体, YuGothic, ‘Yu Gothic’, “游ゴシック Medium”, “Yu Gothic Medium”, ‘ヒラギノ角ゴシック Pro’, ‘Hiragino Kaku Gothic Pro’, メイリオ, Meiryo, ‘MS Pゴシック’, ‘MS PGothic’, sans-serif;
}

以上。
