SVG画像を使用可能にする
サイト制作をしていて、SVG画像使いたいなと思ったことありませんか?
SVG形式の画像は、拡大縮小などに柔軟に対応します。JPEGやPNGなどは、拡大しすぎると荒くなってしまうのですが、SVGは劣化しないのが特徴です。そして、カラーの変更、スタイルからサイズ変更が出来てしまうのです!便利!
手順
アイコンウィジェット、アイコンリスト、アイコンボックスなどを設置します。
アイコンにカーソルをあてると表示される「SVGをアップロード」を選択。

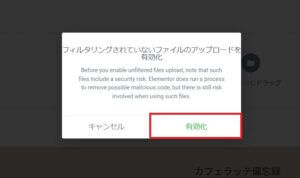
初めての場合はこのようなメッセージがでます。
「有効化」を押します。

ファイルをアップロード>ファイルを選択でSVG画像を選択、挿入します。

以上。
但し、過去にこのやり方でできない場合がありました。
その場合、設定画面からSVG画像使用の有効化の設定をします。
ダッシュボードのElementor>設定>高度な設定に移動します。
フィルタリングされていないファイルのアップロードを有効化にします。

これで設定完了です。